Visibilidad y legibilidad
El aspecto de un color depende de diversos factores, porque en él se manifiestan: el propio color, las cualidades de la iluminación (natural, artificial, coloreada, etc.), la gradación de intensidad de ésta, la inducción del color del fondo o de elementos contiguos, las cualidades texturales de la superficie, los fenómenos de contrastes, la adaptación del ojo, e incluso otros hechos de tipo psicológico.
Al articular el aspecto de un color en función de la comunicación visual, o de un mensaje determinado, se debe tener conciencia de los factores ya señalados, pero es necesario poner especial énfasis en las relaciones de visibilidad y legibilidad del color, de las cuales puede depender el éxito o el fracaso de un mensaje, desde la etapa proyectual hasta la realización material de la pieza gráfica.

Ambas relaciones, visibilidad y legibilidad, parecen situarse en la etapa proyectual, es decir el momento en el cual se seleccionan los recursos (forma, textura, color, etc) que usaremos en la pieza gráfica. Normalmente se eligen los colores recurriendo –en el mejor de los casos–, a armonías o esquemas de contraste, y determinando la paleta cromática a usar. Es precisamente en este paso del proceso en que el contraste juega un rol fundamental para garantizar ambas relaciones.
Visibilidad del color
Por visibilidad nos referimos al destaque de un color sobre otro, y depende del contraste de los colores entre sí; un color puede influir o cambiar la cualidad cromática de otro y también la apariencia de su tamaño, posición o distancia. Estas tres formas de contraste influyen en la visibilidad del color, además de la saturación, luminosidad y extensión o cantidad de color.
A continuación, las conclusiones sobre visibilidad, aplicables a medios impresos y digitales, de los estudios que han llevado a cabo los estudiosos Crewdson, Lo Duca y Enel ((HAYTEN, Peter J., El color en publicidad y artes gráficas, Editorial L.E.D.A., 1978, Barcelona – ESPAÑA.)):
- La visibilidad de los colores decrece cuando se asocian con otros colores (contigüidad).
- El impacto de los colores se clasifica por el siguiente orden:

Los complementarios puros superpuestos no son de gran visibilidad porque tienden a neutralizarse mutuamente; para que sean bien diferenciables y visibles ha de ser atenuado uno de los colores por la adición de blanco, negro o gris y tener éste la extensión máxima; el otro, de extensión mínima, puede ser puro e intenso.
Los colores puros siempre son más visibles que los degradados o fundidos; a esta razón obedece que tanto afiches como anuncios supergráficos que han de ser apreciados a mayor distancia que la normal de lectura, sean resueltos con colores planos y uniformes.
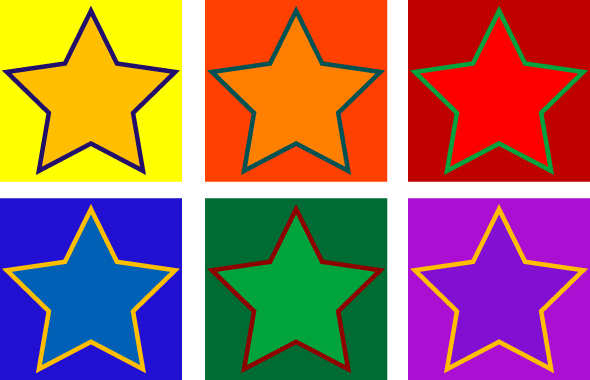
Al utilizar marcos o márgenes, se hace uso de colores que contrasten, para aislar así y reforzar el área de interés; si esta es clara, los márgenes serán oscuros y viceversa. Cuando el color dominante es amarillo, los márgenes o bandas que actúan como márgenes deben ser de un pardo-azuloso oscuro; azul-verdoso oscuro si aquél es naranja y, respectivamente, verde o azul oscuro con rojo, amarillo-anaranjado con azul, rojo violáceo con verde y amarillo-anaranjado oscuro con violeta ((COSTA, Joan. Diseñar para los ojos. La Paz: Grupo Editorial Design, 2003.)) .

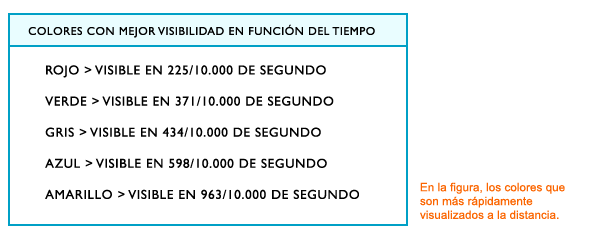
3. Los colores con mejor visibilidad en función del tiempo es la siguiente:

4. El naranja es un color que particularmente posee una visibilidad excepcional.
Al evaluar la pieza gráfica, debe asegurarse que las combinaciones de color, de figura y fondo contrasten lo suficiente, incluso cuando son vistas por personas con deficiencias de color o en el caso de los medios digitales, cuando se ven en una pantalla en blanco y negro.
Precisamente para asegurar la correcta visibilidad del color en los medios digitales, como la Web por ejemplo, y de una manera bastante más exacta y objetiva, el Consorcio de la World Wide Web (W3C), considera que “dos colores ofrecen buena visibilidad de color si la diferencia en brillo y la diferencia en color entre ambos es mayor que un intervalo dado.”
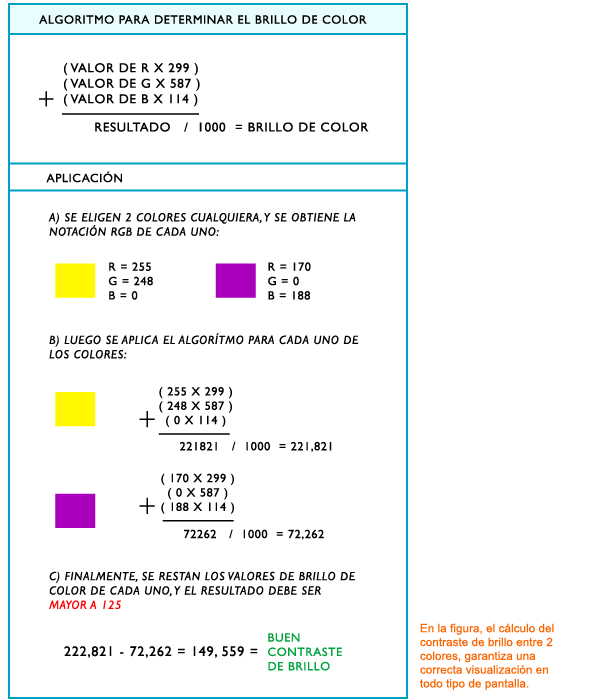
La manera de determinar esta visibilidad objetiva, es mediante el uso de los 2 algoritmos de Ratio de Contraste, éstos son la Fórmula de Brillo de Color, y la Fórmula de Diferencia de Color. Se eligen 2 colores que se desea emplear como figura y fondo en pantalla, y se reemplazan sus nomenclaturas RGB, en cada uno de los algoritmos según corresponda. Si los resultados obtenidos están dentro del rango en cada uno de los algoritmos, entonces se asegura una correcta visualización de los colores elegidos. Estos algoritmos proceden de la fórmula para convertir valores RGB a valores YIQ.
- Fórmula de Brillo de Color

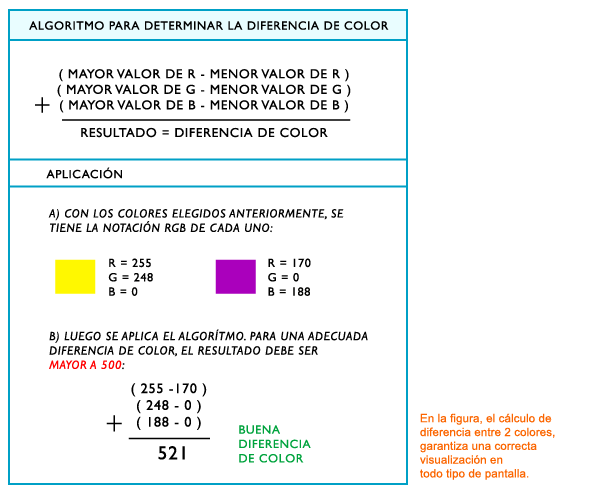
- Fórmula de Diferencia de Color

Actualmente existe una herramienta online que realiza este cálculo de manera automática. Pero las fórmulas son sólo un punto de partida. Ellas pueden evaluar si los colores están hechos para estar juntos, pero la elección con intención comunicativa del color dependerá del diseñador.
Legibilidad del color
Según Ellen Lupton, la legibilidad se refiere a la facilidad con la que una letra o palabra puede ser reconocida (examinada por el ojo), y es uno de los elementos que juzga la “eficacia tipográfica”.
Al aplicar color a la tipografía, las propiedades interactivas del color tienen un profundo efecto en la composición y la legibilidad. Este efecto está relacionado estrechamente con la jerarquía. Las relaciones intrínsecas del color tipográfico en una jerarquía deben ser exageradas, y, por lo tanto, clarificadas mediante la aplicación del color ((SAMARA, Timothy. Tipografía para diseñadores; 859 tipos de letras y 40 gamas cromáticas. Barcelona: Blume, 2008.)) .
Por ejemplo, si la información principal de una jerarquía se aplica en un color naranja rojizo, y la información secundaria se añade en gris, los dos niveles de la jerarquía quedan separados visualmente en un grado superlativo, por un evidente contraste de saturación o calidad.
La aplicación del color del fondo en una composición puede subrayar todavía más la jerarquía. La letra de un color, colocada sobre un fondo de otro color, puede unirla estrechamente o separarla agresivamente del mismo, dependiendo de la relación entre los dos colores. Si el color de la letra y el del fondo están relacionados, los dos elementos ocuparán una profundidad espacial similar. Si son complementarios, quedarán forzosamente separados.

El color también puede usarse para unir componentes informativos relacionados dentro de una jerarquía. Por ejemplo, en el afiche de un evento, puede asignarse determinado color a toda la información relativa a la fecha y el lugar del evento, pero contrastado con el del texto explicativo. La relación cromática del título con los componentes de ubicación crea una unión significativa para el usuario.
El contraste de temperatura, por ejemplo, ayuda a crear una separación clara y un fuerte contraste de la luminosidad. A medida que la luminosidad del color del fondo se aproxima al de la letra, se produce una pérdida de separación y, por tanto, de legibilidad.
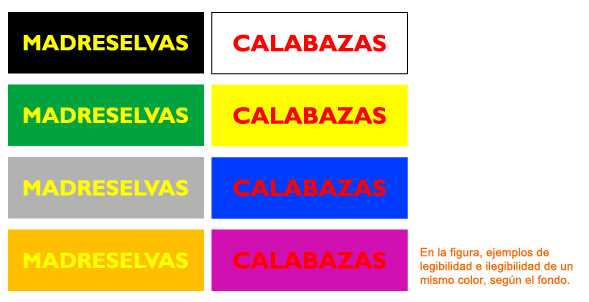
En afiches y medios impresos de visualización a distancias medias y grandes, la legibilidad de tipografías y el destaque de títulos y rótulos en diversos colores y sobre diferentes fondos son –teóricamente– los detallados a continuación; el grado de imposición está relacionado con el tamaño y peso de las letras y la proporción de la extensión de éstas con el fondo.

Cabe insistir que esto es así, teóricamente, porque las cosas de la realidad están siempre en contexto, y un rojo no lo vemos en estado puro ni aislado de otros colores. Esta yuxtaposición hace que cada color adquiera un valor distinto: no es lo mismo el color rojo sobre blanco que sobre negro, sobre azul o sobre amarillo (o sobre diferentes matices de estos colores).